Page 1 of 1
modify copy of glyph
Posted: Wed Nov 27, 2019 6:19 pm
by chuckv
Hello,
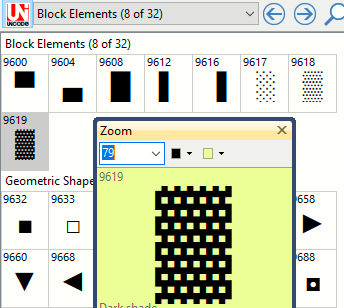
I brought-in a font of symbols that are designated as Glyphs in the editor... the font I copied is a 5-bar signal strength symbol (5 vertical bars of increasing length). From this Glyph I want to create 4 other versions... I've been able to copy/paste them to newly inserted Glyphs and from there I want to modify each individual bar (to make them more transparent or simply an outline).
I appears that I can't do this... I does not let me modify a single element of the Glyph (modification of a selected element modifies the whole Glyph regardless of selection...)
So, if this is true, then it appears I need to make my desired changes outside of the creator and import...
Is there a way to EXPORT the outline of this single Glyph? That way, I can modify in Illustrator and import, then I'm done...
How can I get a single font exported to Illustrator? *OR* How can I modify a select element to make it an outline only, or to make it 50% transparent.
Thank you.
Re: modify copy of glyph
Posted: Wed Nov 27, 2019 8:13 pm
by Bhikkhu Pesala
Open the glyph in a glyph edit window and tell us how many contours there are. If there is only one contour, you will have to use the knife tool to cut it into five.
Fonts don't support 50% transparency. Contours are usually black with a black fill, or a black outer contour with a reversed inner contour, which is transparent, e.g. a zero is a black oval with a smaller white oval (anticlockwise) inside the black oval contour (clockwise).
Font creator supports colour glyphs, but not many applications support coloured fonts.
To get a shaded contour you must use a lot of small white contours inside the black contour (like the legacy line-drawing glyphs).
Re: modify copy of glyph
Posted: Wed Nov 27, 2019 10:00 pm
by chuckv
Thank s for your reply...
I have 5 contours. I would like to modify 1 or more with some sort of transparency (like 20%). Current problem is not being able to modify a single contour and apply 20% Opacity to it (I select it, and when I apply 20% Opacity it applies to all contours). I am selecting using the "Rectangle Selection Tool" and trying to apply the Opacity with the "Fill Outlines".
Thank you,
Chuck
Re: modify copy of glyph
Posted: Wed Nov 27, 2019 10:24 pm
by Bhikkhu Pesala
The fill opacity is just for display purposes to make editing more comfortable. It has no effect on the font's contours. It is a UI setting.
Re: modify copy of glyph
Posted: Fri Nov 29, 2019 1:38 pm
by chuckv
Well, then that is quite ridiculous... and does not make sense. As it makes editing rather impossible to produce the result I am after.
Chuck'
Export specific Glyph to Illustrator?
Posted: Fri Nov 29, 2019 1:39 pm
by chuckv
Is it possible to export a specific Glyph to illustrator?
Re: modify copy of glyph
Posted: Fri Nov 29, 2019 3:31 pm
by Bhikkhu Pesala
You obviously don't understand the issue. Exporting the glyph to a vector graphics program to edit it will not help.
Font contours are either fully opaque or fully transparent, as in the zero 0: the outer contour is opaque (black) and the inner contour is transparent (white).
Block drawing glyphs can
simulate transparency with lots of small contours.

- Transparent Glyphs.png (9.01 KiB) Viewed 7061 times
Re: Export specific Glyph to Illustrator?
Posted: Fri Nov 29, 2019 7:11 pm
by chuckv
My abilities and my question are above your knowledge I assure you... it's ok if someone else comments my posts in the future.
***Exporting to Illustrator is what I want to do if possible... this question is still outstanding.
By being in illustrator, I have the tools to quickly convert the solid into an outline and then reimporting back into this app.... Doing any editing in this app is rather labor intensive - it maybe a great font creator... but editing is not. What I need to do is <10 minutes in Illustrator if I don't have to recreate the Glyph from scratch. Thus, exporting is where I'm at...
Answering this question would keep me moving forward.
Chuck
Re: Export specific Glyph to Illustrator?
Posted: Fri Nov 29, 2019 8:44 pm
by Erwin Denissen
Bhikkhu Pesala is the most helpful person you will find here, and he has helped numerous people with his knowledge and patience.
Please understand you can exchange vectors, but not thickness, color, gradients, or transparency. Only vectors, being bezier curves.
It is important to know the main bezier format used by Illustrator is cubic (3rd order) Bézier curves. FontCreator will convert imported outlines to the outline format as defined in the Desktop (ttf/otf) Font Export Settings. While designing your font it might be wise to set this outline format to match the format used within your vector editing software, as then copy and paste back and forth doesn't require any conversions.
This is explained in the user manual:
Import Vector Image
You might also want to look into the way coordinate systems are exchanged, see this topic about scale and position of imported vector based outlines:
Options - Import
Hope this helps.
Re: Export specific Glyph to Illustrator?
Posted: Mon Dec 02, 2019 12:43 am
by Leon Gauthier
In the past I have inported images without much trouble. However, today, I had some trouble importing an image of a bar chart I had created in Paint.net so, I had to create the charts within FC.
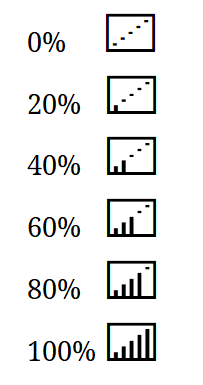
I thought it would be useful to have a bar chart which showed "no signal"
so, I created six charts in order to display 0% to 100% in 20% increments.

- Six Charts.png (2.66 KiB) Viewed 7006 times
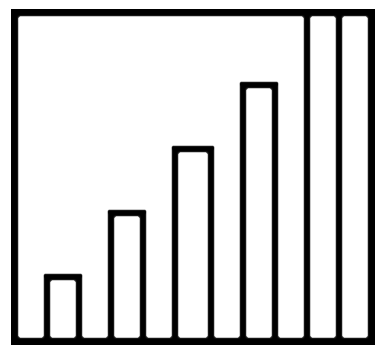
I could not determine why FC was unable to trace my image.

- Bar Graph Template4xWhite.png (2.77 KiB) Viewed 7006 times
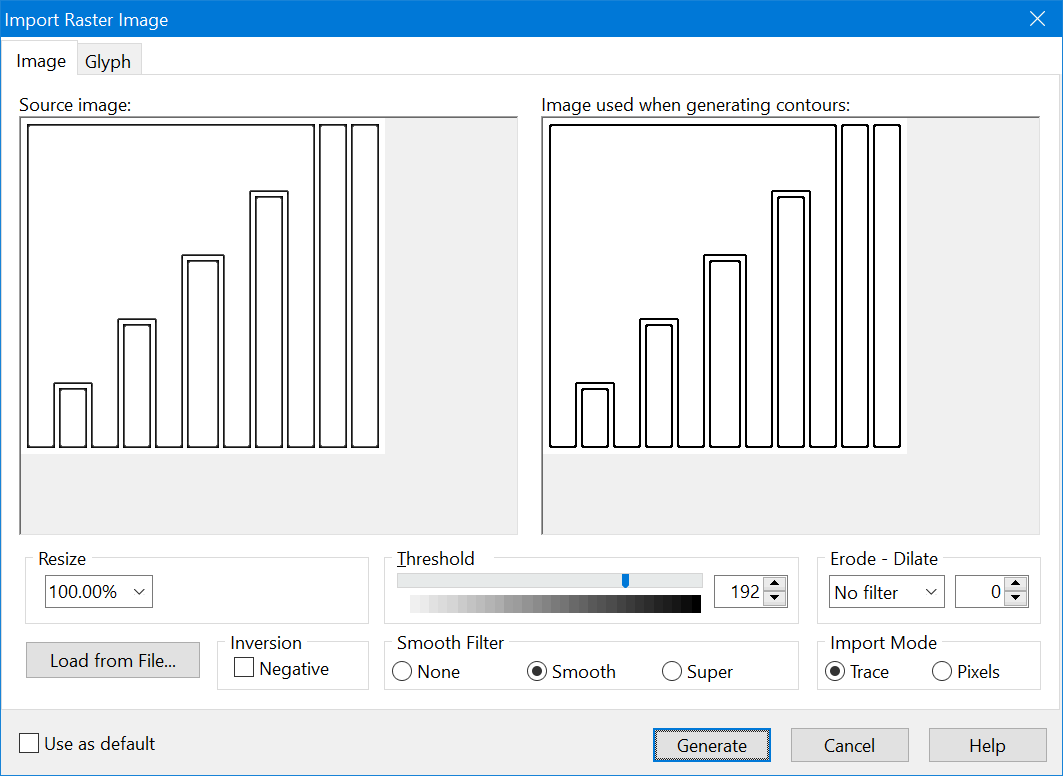
I really can't see the reason why FC does not seem to see the outermost contour

- Failed import image.png (12.68 KiB) Viewed 7006 times
Re: Export specific Glyph to Illustrator?
Posted: Mon Dec 02, 2019 10:07 pm
by Erwin Denissen
I think this issue is not related to the original topic.
We are not able to reproduce the issue. Please provide the original image, and let us know what version of our font editor you are using.
Re: Export specific Glyph to Illustrator?
Posted: Tue Dec 03, 2019 4:49 pm
by chuckv
Thank you for your replies.
Exporting as Bez curves is fine - I will try that. Just glanced over the replies, I assume the step by step is there (TY)
I tried making the outlines in FC... being able to specify a denser grid that I could snap to would be helpful (assuming it can be done, did not find an intuitive way to do it - will checkout the manual on how...) as it would help with drawing a consistent outline thickness using the composite of the 2 shapes which is the end result desired. Doing the edits in Illustrator would be the easiest.
Thank you.
Re: Export specific Glyph to Illustrator?
Posted: Wed Dec 04, 2019 6:58 am
by Leon Gauthier
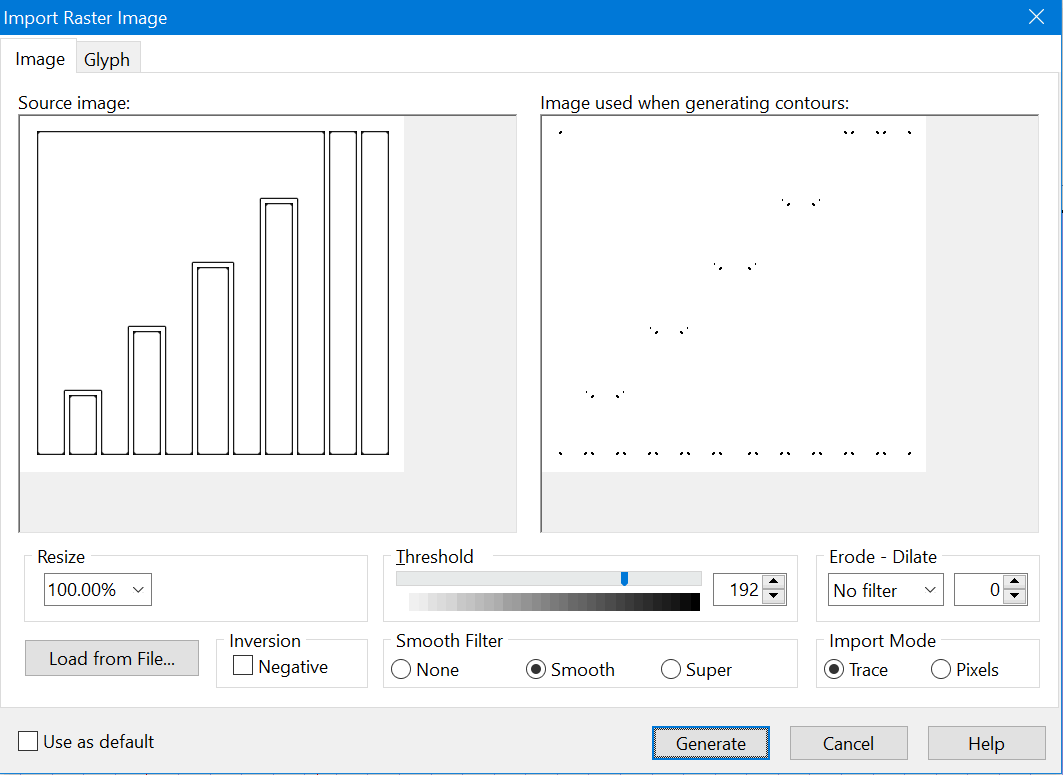
Well, oddly enough, I too was unable to exactly replicate my previous results as shown above. The 'Import Raster Image' screen captured is still showing the same 'Source Image' as it did previously but now, it is showing a very different 'Image used when generating contours;' which shows no contours at all, only points.

- Failed Import 03.png (12.58 KiB) Viewed 6939 times
I realize that my 'issue' is most likely of my own making and does not really match that of chuckv (other than both of us are working on bar graphs and editing and importing stuff

)
I am using Font Creator Professional Edition, Version 12.0.0.2547 (64-bit)
I will attempt to send you the original "Bar Graph Template4xWhite.png" for what it is worth.
Re: Export specific Glyph to Illustrator?
Posted: Fri Dec 06, 2019 6:49 am
by Leon Gauthier
My unexpected results stemmed from having anti-aliasing enabled in Paint.NET when I created the source drawings. Apparently, the additional pixels gave rise to additional lines upon importing.