Currently trialing the software in the unregistered version but i would like to clarify some stuff on how to use Font Creator to do certain things before I make up my mind on whether to buy the software. Need help on being familiar with the features first before buying.
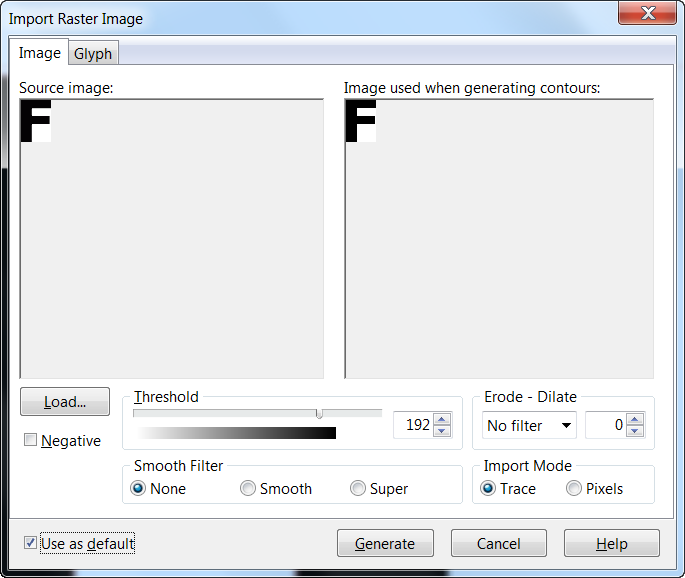
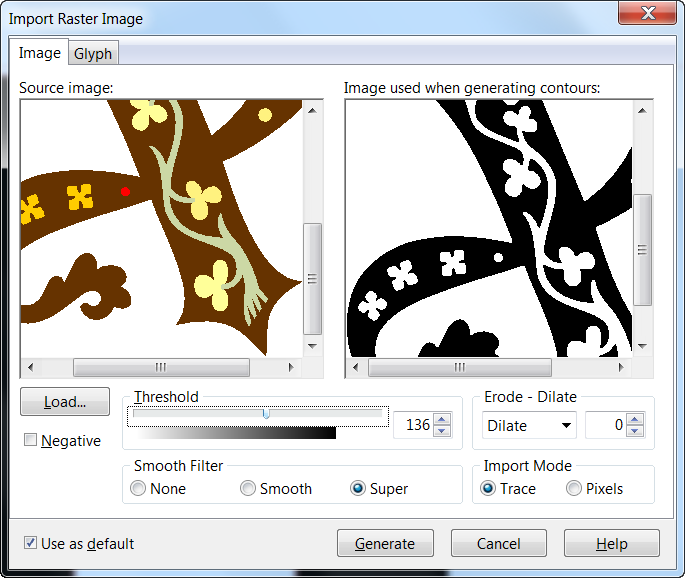
I already have letters and numbers of the font i want to recreate as high resolution png images in my computer. My plan is to upload all of them into Font Creator as an image and then pass that off as a character. How do i go about creating a valid font character after uploading them in?
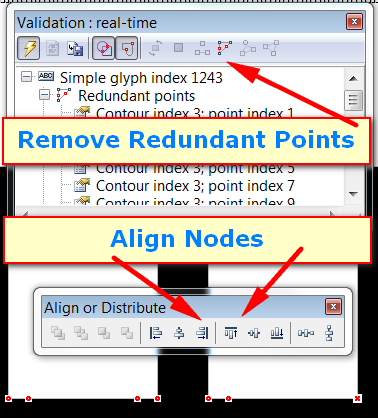
Additionally, when i was playing around with the software, i noticed that when i uploaded the image of the letter in, some corners and curves of the letter were modified slightly thus the letter became slightly out of shape. Not so obvious from afar but quite obvious when zoomed in. How do i fix up these corners and restore them to normal state?