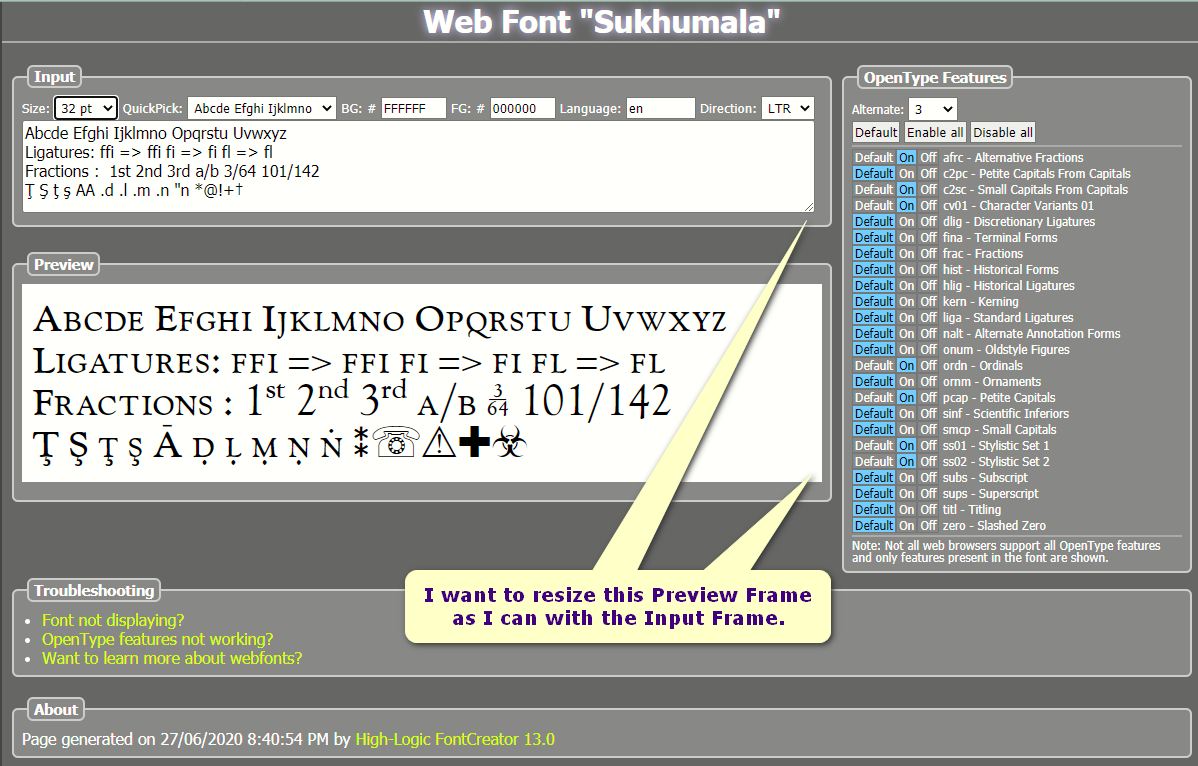
The Input frame can be resized and the sample text can be edited, but the Preview frame is a fixed size. It needs the space more than the input frame as the font is generally larger.
Are there any CSS experts who can figure this out? The code to control the output is in:
C:\Users\Bhikkhu Pesala\AppData\Roaming\FontCreator13\WOFFTest