Hi, I’ve searched the FAQ and couldn’t find an answer so here I am. I wasn’t sure whether to post this in Support or Requests and Enhancements so I hoped I posted it in the right section.
Anyway, how do I make the lowercase alphabet the same as the uppercase alphabet without having to do everything else again for the uppercase alphabet? I was wondering if I clicked on the uppercase boxes and clicked “cut” if it would do it, and when you tried to use the font in uppercase it’d just automatically go to lowercase? Hm, I’m not really sure.
Thanks.
There are several different ways to do this:
- Select all 26 uppercase glyphs in the glyph overview and copy them (Ctrl C). Select the 26 lowercase glyphs and paste the uppercase glyphs (Ctrl V). This is easiest, but makes your TTF file bigger because some data is duplicated.
- Copy as before to make the lowercase glyphs the right width. Then copy just the A, open the lowercase a in the glyph edit window, select all, and delete the contours, then paste the uppercase A with Ctrl V. This creates a composite glyph that reuses the glyph from uppercase A. Repeat for each of the 26 glyphs. The advantages of this method are: 1) no data is duplicated, 2) If you later edit the uppercase glyphs, you won’t need to edit the lowercase glyphs (unless you change the advance width or side-bearings). 3) You can scale the composite glyphs down to make a rather crude Small Capitals font. To do this, double-click the capital letter you just pasted to open the composite glyph properties dialogue. Set the scale to 0.8 x 0.8 (or whatever you want). Reduce the advance width by 80% to match the X scale.
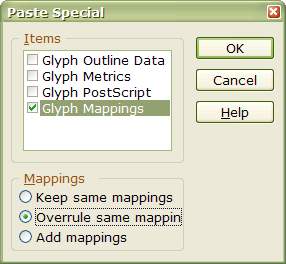
- Copy the 26 lowercase glyphs and select the 26 uppercase glyphs. Paste Special, deselect the first two check-boxes, select the fourth one, and overrule same mappings). The lowercase characters are now empty and can be deleted. This method adds nothing to the TTF file size, and still makes it easy to edit the font as both uppercase and lowercase share the same glyph contours.